介绍
最近发现了一个 await-to-js,它的作用就是把 promise 包装一层,方便我们处理错误。
我们知道 Promise 的出现解决了回调地狱的问题,async await 能将异步代码以同步代码的方式来书写,但是这两者在开发过程中都少不了对错误的捕捉,前者使用 Promise.prototype.catch() 后者使用 try...catch
提醒一句,在实际开发中,有些同学嫌麻烦不喜欢捕捉错误,但是我强烈建议不要这样,否则你总有一天会迟到苦头的(别问我为什么知道😭)。
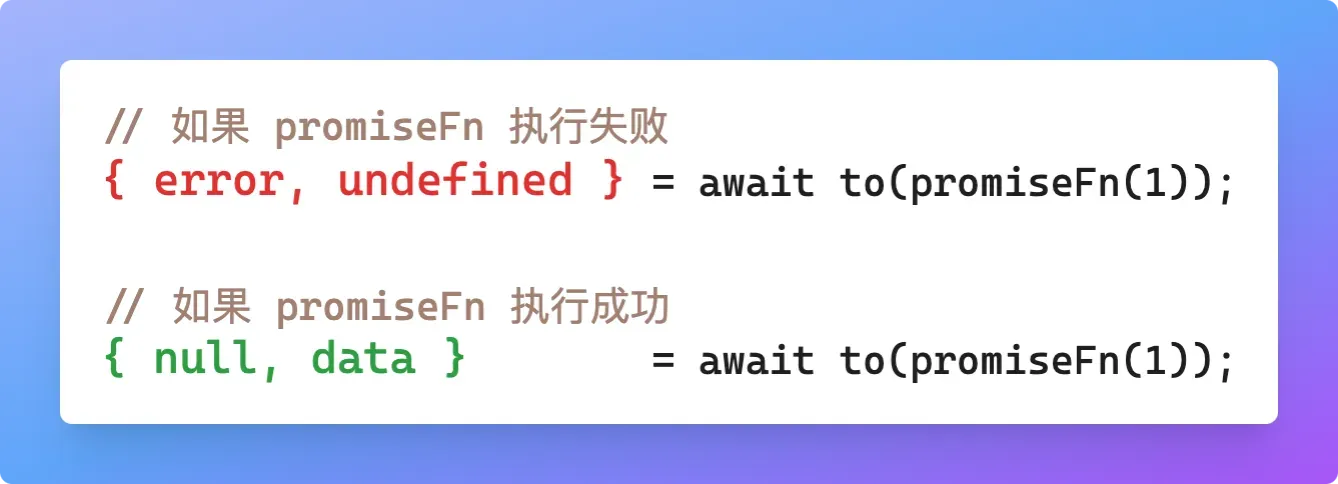
的作用就是更优雅的处理对错误的捕捉,简单示例如下:
其中 是一个返回 Promise 实例的函数,我们假定这个 Promise 执行成功时返回结果为 ,执行失败时的错误为 。
经过 函数处理会返回一个新的 Promise 实例,这个新实例最终返回的数据结构是固定的,它总是返回一个数组,当原 promise 执行成功时,新 promise 返回的是 ,原 promise 执行失败时,新 promise 返回的是 。

换种说法就是 函数返回了两把座椅,第一把座椅是 专属,如果出现 了,就让它坐下来,如果没有 就把椅子空着,第二把同理,这是 专属,原 promise 执行成功了,就让执行结果坐第二把椅子,要不就空着。
也因此,两者不可兼得,若有 则无 ,若有 则无 。所以可以根据 是否存在来判断原 promise 的执行状态。
源码
为了容易理解,这里使用的是编译后的 js 代码:
没错,实际上就只有一个函数,分别在原 promise 的 和 中返回了前面说的固定结构的数组。
看了源码我们能发现有一点是 await-to-js 文档没有说的, 函数可以传入第二个参数,这个参数会被合并到 错误对象中。
另外有一个 promise 的基础知识值得提一下,我估计很多同学都没注意到,那就是 回调函数的返回值决定了这个 promise 最终状态。
上面的 函数直接执行,最终将得到一个 状态的 Promise 实例,如果稍微改写一下:
添加一个 即使什么都不做, 也将变成 状态的的 Promise 实例。
这是因为 p2 的结果(状态)其实依赖于 回调函数的返回结果,如果回调函数返回了 或者抛出了一个错误信息,这个 promise 的状态也会变为 。
简而言之就是 p2 的结果(状态)由 和 执行链条中的最后一个决定。